
Because raster images are more readily available in various file formats, they’re more accessible and easy to view online. Since raster graphics are made up of square-shaped pixels, they’re best for displaying detailed photographs and subtle gradations in color.

Learning to know when to use raster and when to use vector in specific applications is essential for every creative. Raster images are used in many situations, but they’re not the best for every instance. To view vector images exclusively, change the Image Type located under the search bar and select Vectors. Shutterstock‘s collection of images includes tons of vector images available for download, like fonts, patterns, and illustrations.
#Raster images vs vector images pdf#
pdf (Portable Document Format only when saved from vector programs) Vector files can be saved or edited in these formats: Vectors are ideal for large or small format prints, because rasterized designs will lose quality when resized. Both logos and icons require immense details and many size options, usually depending on their application.įor example, you might use a logo on something as small as a business card or something as large as a billboard. Vectors’ scalability make them ideal for design work consisting of logos and icons. Avoid raster-based programs, such as Adobe Photoshop, when incorporating vector elements that need to be scaled. Programs such as Adobe Illustrator or Sketch are best used to create and manipulate vector images. You must have access to vector-based programs in order to edit the native files. While a vector image file has many advantages, there are compatibility issues when shared. This comes in handy when there are restrictions to file sizes or image storage. Image via NataliaKo.Ī vector image’s formulaic makeup keeps file sizes to a minimum in comparison to its raster counterparts. Elements like fonts render the same way-when sized up or down, they retain their quality. They’re made of paths and curves dictated by mathematical formulas. These paths and curves are produced exclusively through design softwares designed for vectors, like Adobe Illustrator or Sketch.ĭue to their algorithmic makeup, vectors are infinitely scalable, and remain smooth and crisp even when sized up to massive dimensions.Įven when scaled to substantial proportions, this pattern below remains clean and exact. Vectors use a different approach to image renderings. Some files take up additional data and use higher resolutions, while others take up less storage, but tend to be lower in resolution and quality. While all of these display pixels, each file format has its own distinct display settings. Raster files are saved in various formats: Avoid using them to design logos and icons. To edit these images, you need access to raster-based programs like Adobe Photoshop or Shutterstock Editor. For design work, it’s best to use these programs for photography and imagery only. And, when these images are uploaded online, the end result is a raster image. When you take a picture with a phone or a camera, the image is recorded as pixel data. Raster images are used in photography and digital applications.


Tip: You can quickly cut down file size by reducing the resolution to 72 PPI for online images. An illustration with higher DPI (dots per inch) or PPI (pixels per inch) will be larger in size and data, which can be worrisome when there are limits to image storage or restrictions on uploaded file sizes.

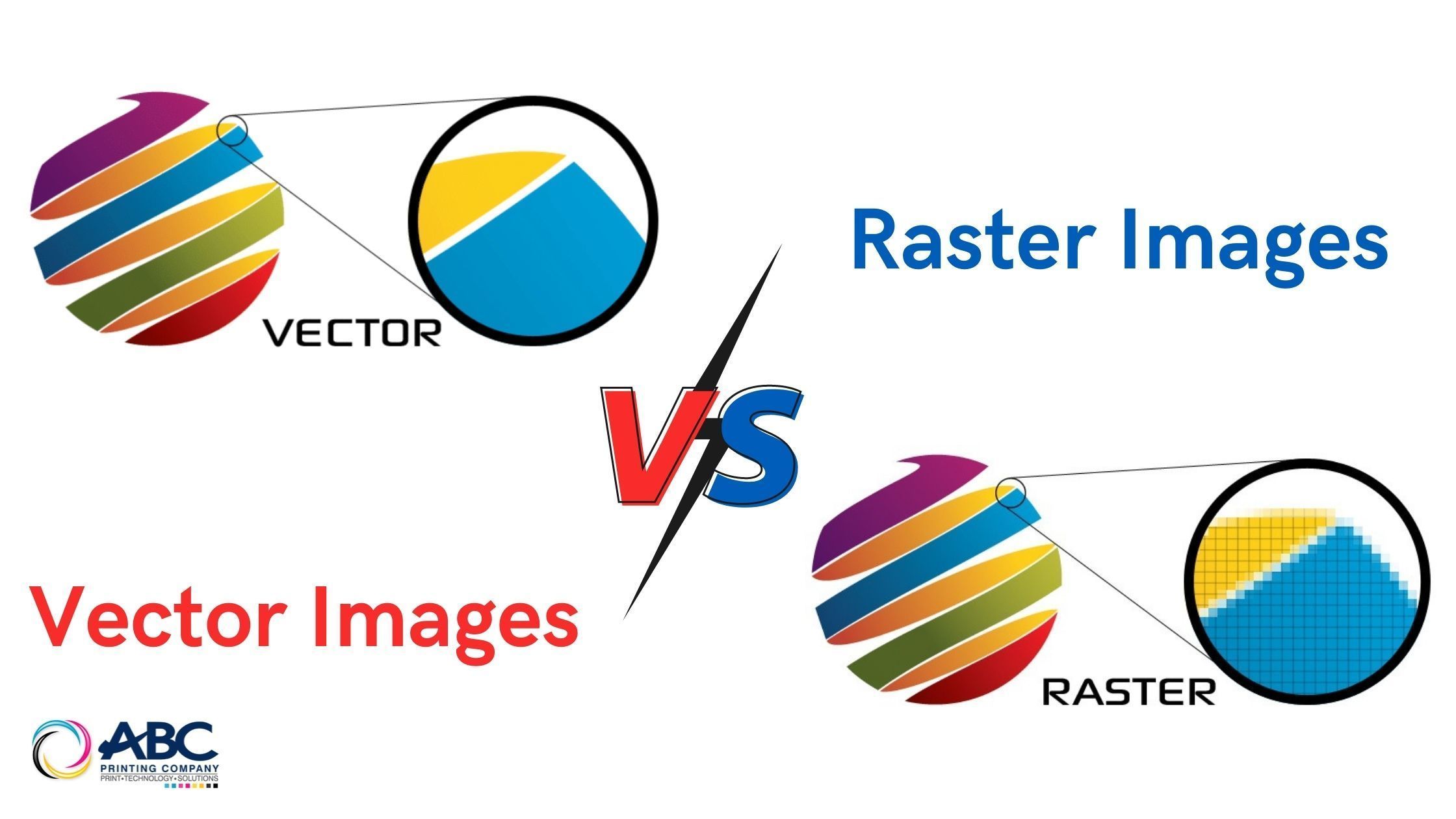
Image via NataliaKo.ĭue to the abundance of pixels in a raster image, the file sizes can be substantial. As a rule of thumb, it’s best to only downsize a raster image to avoid heavy pixelation. Obvious pixels make an image look unprofessional and unsightly. This is a key indicator of a raster-based image. Notice how the edges of the tropical pattern below become pixelated and jagged when magnified. When you zoom in on an image, the pixels become more apparent while the details of the image become blurry. The more pixels in an image the higher the quality, and vice versa. These pixels contain bits of color and, when combined, they build images. If you surf the web, chances are you’ve seen a raster image. Raster, or bitmap, images consist of tiny squares called pixels. Do you use raster or vector images? Raster images are made up of pixels, while vector images are formed by mathematical curves and paths.īeing comfortable with the ins and outs of both formats and how they translate when exported is an essential skill for every designer. With so many images to choose from online, it can be overwhelming to determine which file formats to begin with. Do you know the difference between a raster and vector file? This quick overview will help you differentiate for an improved design workflow.


 0 kommentar(er)
0 kommentar(er)
